Amazon.com : Expo 2 Low-Odor Dry Erase Markers, Fine Point, Assorted Colors, 12-Count and Expo Whiteboard Eraser, 5 1/8-inch, 1-Count Bundle : Office Products

Amazon.com : EXPO Low Odor Dry Erase Markers, Ultra-Fine Tip, Assorted Colors, 8 Pack & Magnetic Dry Erase Markers with Eraser, Chisel Tip, Black, 4 Count : Office Products

Weird rotation when navigation from landscape screen to portrait one · Issue #10966 · react-navigation/react-navigation · GitHub
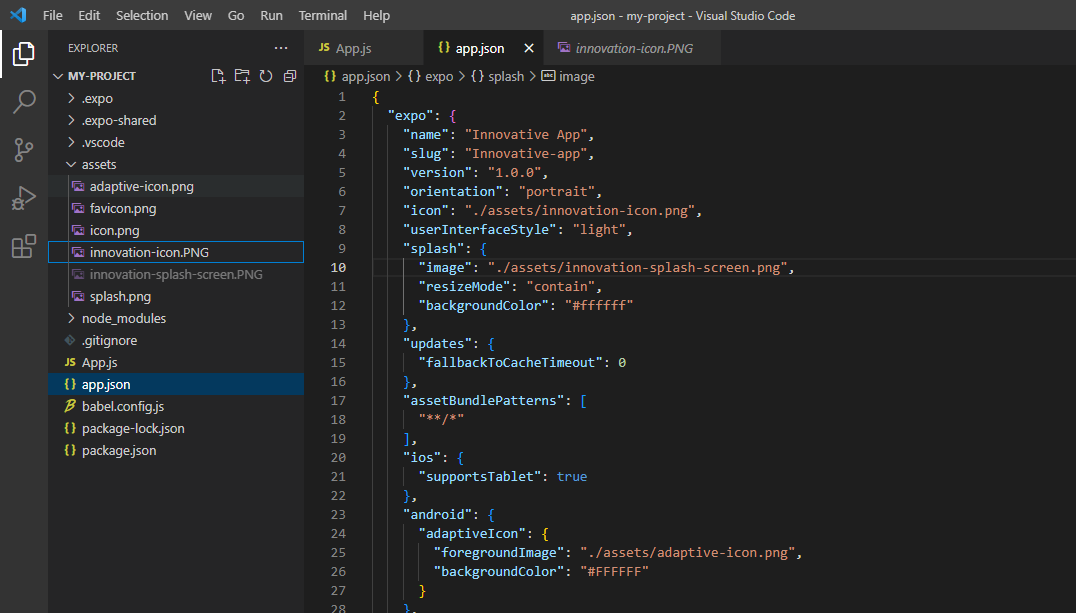
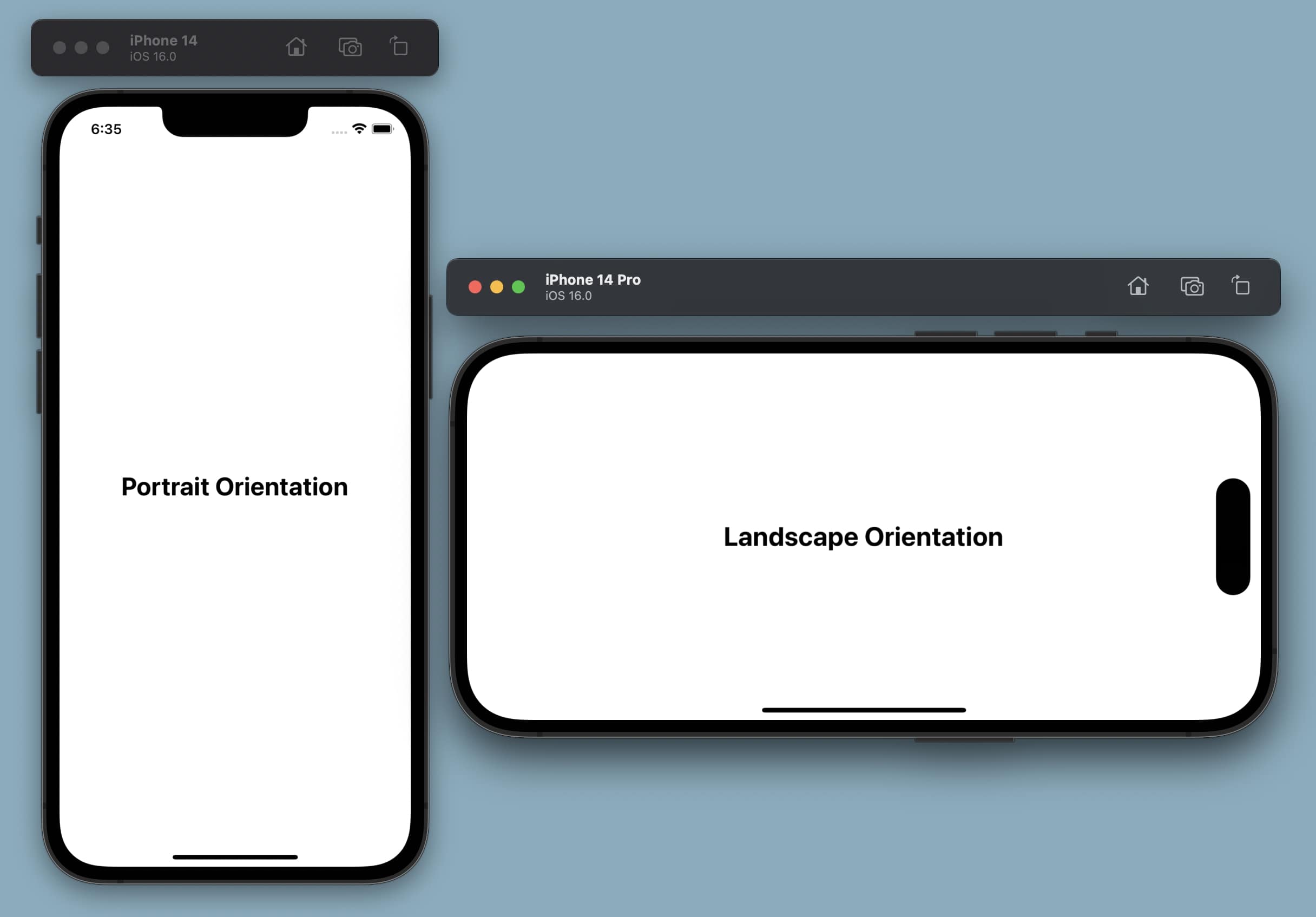
How to Change a Device's Screen Orientation using Expo in React Native | by Aziz Booker | JavaScript in Plain English

Lock Device Orientation in React Native Apps | by Luke Brandon Farrell | Qeepsake Engineering | Medium

Play Video In Landscape And Portrait Mode Using React Native Expo Application || Android & iOS || JS - YouTube
Weird rotation when navigation from landscape screen to portrait one · Issue #10966 · react-navigation/react-navigation · GitHub