Add Interactive Maps in React using Amplify Geo, powered by Amazon Location Service | Front-End Web & Mobile

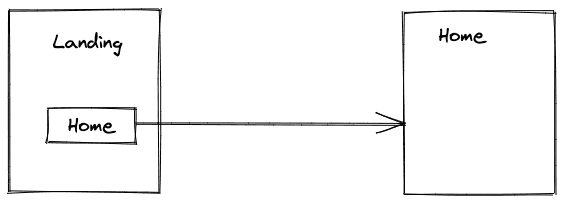
Pass the Value from One Screen Component to Another in React Native Expo Apps | JavaScript in Plain English
How to pass params from Component Parent to TabNavigator · Issue #2303 · react-navigation/react-navigation · GitHub

Custom Header in React Native | React Navigation 6 | React Native Tutorial | Stack Navigation - YouTube