
html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow

Amazon.com : PATIKIL Basic Calculator, 8 Digit LCD Display Calculator 4 Function Small Desktop Calculator Battery Powered Handheld Calculator for Home Office, Green : Office Products

Amazon.com: Anti Glare Matte Filter for 50" 52" 55" 58" 65" 75" TV, for Sharp, Sony, Samsung, Hisense, LG TCL Etc OLED Led LCD Tv Screen Protector Filmps5 Accessories Easy to Install,70"

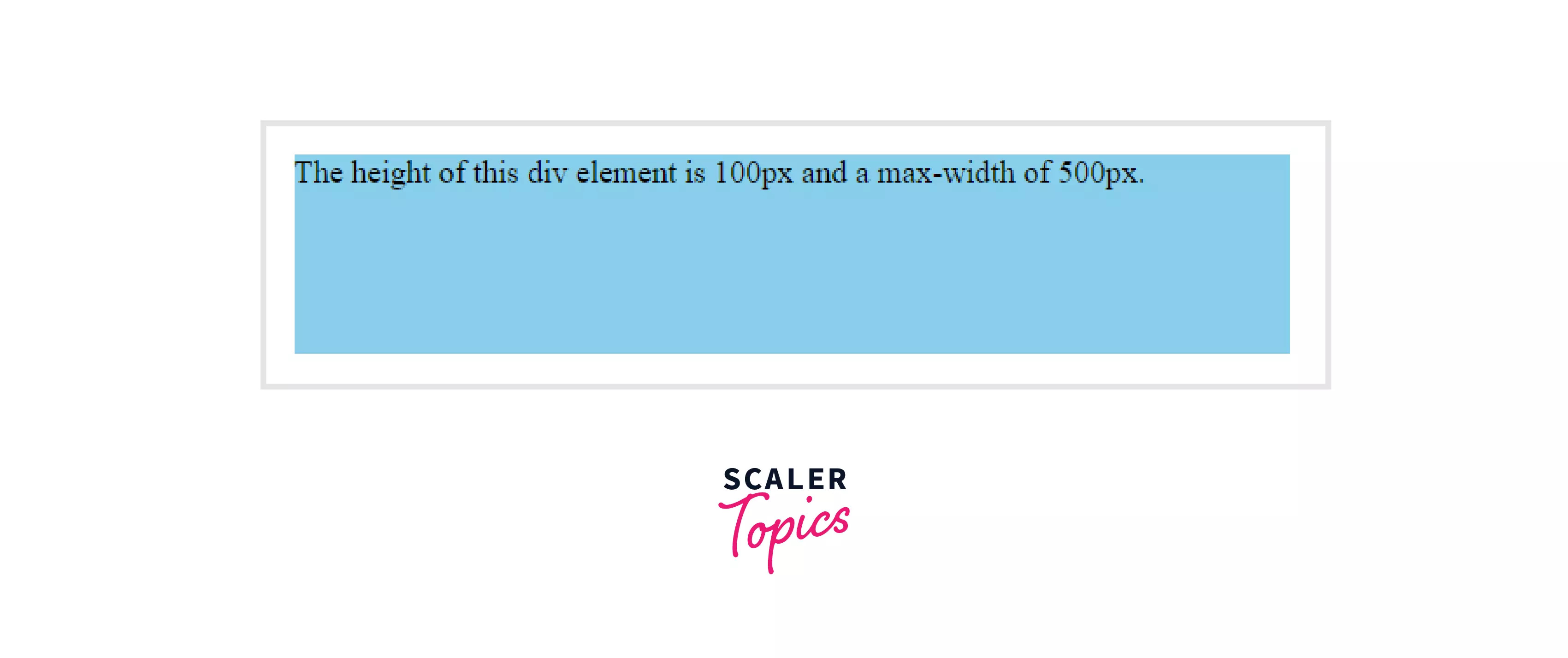
Understanding CSS Min(), Max(), and Clamp() Functions | by Sumit kumar Singh | JavaScript in Plain English
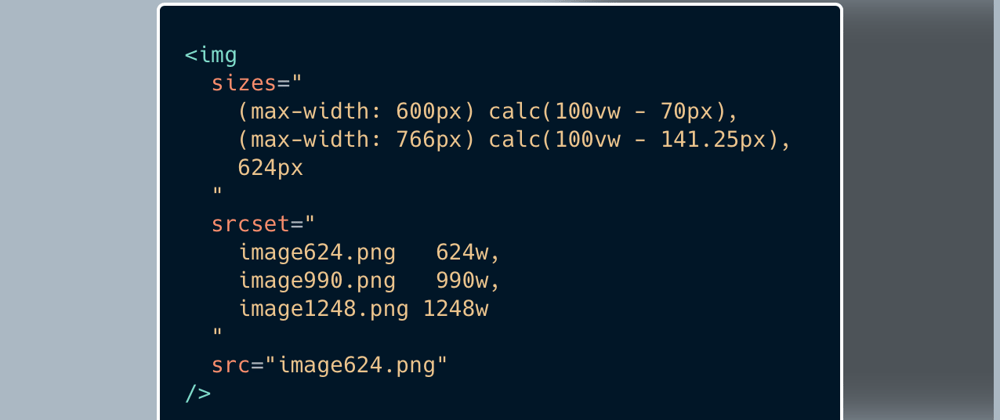
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora










.gif)
.gif)




.gif)


